
Rất nhiều template tùy chỉnh cho blogspot có responsive, tuy nhiên nhiều template bạn thích lại không có giao diện responsive này? Vậy điều bạn nên làm chính là tùy chỉnh lại giao diện cho blogspot theo hướng dẫn ở bài viết này để trang web của bạn có một giao diện responsive tương thích với mọi kích cỡ màn hình.
Trước tiên, giao diện responsive là gì?
Giao diện responsive dễ hiểu nhất là làm cho trang web tương thích với mọi thiết bị có kích cỡ màn hình khác nhau như PC, laptop, tablet, phablet, smartphone...Thời gian gần đây rất nhiều blog được thiết kế có giao diện responsive để thay thế giao diện di động mặc định được cung cấp cho Blogger. Vì vấn đề xảy ra là giao diện cho di động chỉ tương thích với điện thoại, trên các máy tính bảng thì giao diện này không thể sử dụng được, vì thế giao diện responsive sẽ là giải pháp.
Câu hỏi đặt ra là: giao diện responsive tốt hơn giao diện di động mới chổ nào?
- Giao diện responsive sẽ thân thiện với SEO hơn giao diện di động
- Thiết kế responsive có thể tự điều chỉnh cho phù hợp với kích thước màn hình như máy tỉnh bảng, phablet...
- Thiết kế responsive giúp giảm tốc độ tải trang, tức là giúp tổng thể trang web được tối ưu hơn
- Nếu bạn sử dụng Google Adsense, thì quảng cáo đáp ứng sẽ tốt hơn rất nhiều trên giao diện responsive, giúp bạn tăng thu nhập
Hướng dẫn thiết kế giao diện responsive cho Blogspot
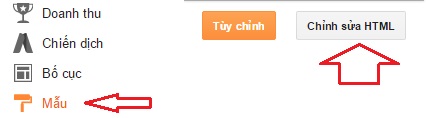
Để có thể thiết kế được giao diện responsive cho trang blogspot của bạn, đầu tiên đòi hỏi bạn phải có những kiến thức cơ bản về html và css đã, vì những hướng dẫn bên dưới này chỉ là những hướng dẫn chung, bạn muốn tùy chỉnh chính xác cho website của mình thì bạn phải nắm rõ thành phần của web mình đã.- Truy cập trang quản trị của Blogger, tiếp tục vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

- Click vào vùng code, và tìm đến thẻ <head>, thêm code sau bên dưới nó:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>- Tiếp tục tìm đến thẻ ]]></b:skin>, và thêm đoạn code này vào phía trên nó:
@media screen and (max-width : 1280px) {Đây là code css tương ứng với từng thiết bị và kích thước màn hình. Bây giờ bạn có thể tùy chỉnh code các thành phần tương ứng với các kích thước màn hình được rồi.
/* Cho kích thước màn hình nhỏ hơn 1280 ---*/
/* code css cho desktop ---*/
}
@media screen and (max-width : 1024px) {
/* Cho kích thước màn hình nhỏ hơn 1024 ---*/
/* code css cho tablets ---*/
}
@media screen and (max-width : 768px) {
/* Cho kích thước màn hình nhỏ hơn 768 ---*/
/* code css cho tablets nhỏ ---*/
}
@media screen and (max-width : 640px) {
/* Cho kích thước màn hình nhỏ hơn 640 ---*/
/* code css cho iphone ---*/
}
@media screen and (max-width : 480px) {
/* Cho kích thước màn hình nhỏ hơn 480 ---*/
/* code css cho smartphone ---*/
}
@media screen and (max-width : 320px) {
/* Cho kích thước màn hình nhỏ hơn 320 ---*/
/* code css cho điện thoại nhỏ ---*/
}
Thay thế / * code css cho...---* / bằng các id và class của tiêu đề, body, sidebar, footer và các phần khác của blog của bạn.
(max-width: ** px) là chiều rộng tối đa mà code sẽ làm việc giống như nếu bạn đặt mã trong phần max-width là 320px thì khi kích thước màn hình nhỏ hơn 320 px thì đoạn code trên sẽ được áp dụng, còn lớn hơn 320px thì code này sẽ không có tác dụng
Nếu bạn đặt css cho ID1(ví dụ thôi) trong max-width 480 nhưng không phải đặt 320 thì có nghĩa là code css ID1 đó sẽ áp dụng cho khoảng kích thước màn hình từ (0-480), nhưng nếu cả css ID1 trong max-width 320 (Có tùy chỉnh thông số) thì code css sẽ áp dụng: ID1 (tùy chỉnh thông số) từ (0;320) và ID1 từ (320-480).
Ví dụ:
@media screen and (max-width: ****px)
{
#main-wrapper { width:100%; margin:0px auto; }
.header-wrapper { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer-wrapper { display:none; }
}
Một số css quan trọng trong thiết kế giao diện responsive:
- Chiều rộng luôn sử dụng %, không được sử dụng px, ví dụ như width:100%
- Luôn sử dụng đơn vị em cho kích thước, thay thế cho px. Ví dụ 10em thay cho 10px
- Margin:auto để tự động căn giữa và nếu muốn cách các mép một giá trị nào đó thì sử dụng đơn vị % nhé
- Display:none để ẩn các thành phần khác
- Xem thêm: Cách ẩn / hiện widget trong Blogspot



Post a Comment
x-)
Bạn hướng dẫn cách hiển thị quảng cáo vào giao diện mobile đi
Ok, để đó mình viết :D
Khi nào viết đó bạn ơi
Để tối mình về xem có rảnh không thì viết cho nhé :D (o)
Ngoài mấ cái này @media screen and (max-width: ****px)
{
#main-wrapper { width:100%; margin:0px auto; }
.header-wrapper { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer-wrapper { display:none; }
}
thì còn có những phần nào nữa không bạn(Ghi chú luôn thì quá tốt)...?
Sr nha...hỏi hơi bị nhiều vì code mình không rành...@@... :-d
@@ Cái đấy là mình ví dụ thôi, vì mỗi code đặt các ID và Class khác nhau cũng như cấu trúc khác nhau dẫn tới không thể làm 1 bài chuẩn được @-)
làm một bài về mấy cái này đi cậu...đang tìm hiểu...ý là tên có thể khác chứ bản chất là giống nhau hả...? Giống như một người mà mặc nhiều áo...? mà cái "#" , "." là sao...không hiểu lắm...? cũng là do cách người thiết kế đặt hả...?
à quên...mình có thấy là cái menu ở giao diện web nó không hiện thị ở giao diện mobi...bạn xem hướng dẫn mình làm menu giao diện mobi với...@@...
toàn đi cóp py của người khác về viết ko có gì khác biệt
nản
đang làm cho http://dengiaco.com mà kiếm toàn trùng lặp
Vấn đề không phải copy bạn ạ. Mà là code responsive của nó như thế rồi @@
Vì thiết kế css của mỗi blog khác nhau nên không thể chỉ rõ được phải làm thế nào. Bạn có thể viewsource của blog mình và kiểm tra ở các blog khác, sẽ thấy tất cả các blog này đều có phần responsive khác nhau. Đó là vì đặc điểm thiết kế khác nhau. Bạn muốn chi tiết hơn nữa không được. @-)
Chỉ còn cách là bạn nhờ người khác xem và code dùm nếu bạn không biết thôi :-s
mình làm theo hướng dẫn thì được rồi, nhưng menu của mình nó drop xuống dài quá nên những menu ở dưới cùng không thể nào xem được vì không có thanh scroll cho cái menu drop xuống đó.
Bạn chỉ mình cách khắc phục với, cảm ơn bạn.
- Đây là file chụp màn hình điện thoại https://drive.google.com/file/d/0BxWNgCsaqt_Sa0FtODFHQ0g2RHI1U0lLYW5QeXNkV0JvNWlJ/view?usp=sharing
- Đây là website của mình: sinhvatcanh24h.com
blog của mình vốn là giao diện responsive nhưng khi mình thêm cái code slide show hình ảnh vào thì cái slide show này nó không co giãn theo màn hình là sao hả bạn?
Mình mù code nên bạn nói chi tiết giúp mình với nhé.
Thank bạn.
blog mình: http://thuoctriviemxoangmui.blogspot.com/
Admin ơi giúp mình với
Blog của mình thực hiện responsive trên các lọa màn hình rồi nhưng khi vào xem bào viết thì trên những màn hình nhỏ thì lại bị lỗi không xem được toàn bộ bài viết.
Nhờ Admin sủa giúp mình với!
Cảm ơn Admin rất nhiều. Chúc Admin luôn thành công
Blog của mình là http://www.benhhoc.net nhờ admin sửa lỗi giúp mình ạ. cảm ơn admin nhiều
Nhận code thêm giao diện điện thoại, máy tính bảng cho website - thiết kế giao diện responsive cho tất cả các website mã nguồn wordpress, Joomla, open card, code PHP… giá rẻ
Làm cho tất cả khách hàng trên toàn quốc
Giá: 1.5 T
Liên hệ: 0933 430 108
Ngoài ra chúng tôi nhận thiết kế website, chỉnh sửa giao diện website theo yêu cầu
Tại sao cần làm giao diện Responsive (giao diện di động, máy tính bảng)?
1. Ngày nay smartphone, điện thoại di động ngày càng nhiều , và giá thành rẻ khiến cho số lượng người sử dụng Smartphone và điện thoại di động thay vì dùng desktop/laptop để truy cập web ngày càng tăng . Thêm vào đó sử dụng điện thoại để lướt web rất tiện với những người hay phải di chuyển thường xuyên.
2. Google kết hợp tính năng “mobile-friendliness” của một trang web trong thuật toán xếp hạng kể từ 21 Tháng Tư, năm 2015, Nghĩa là các websie có giao diện Responsive được đánh giá và xếp hàng cao hơn so với các website đối thủ chưa có tính năng này
3. Website có tích hợp giao diện di động sẽ có thứ hạng tốt hơn những website cùng lĩnh vực không tích hợp giao diện responsive
PS: Thật thật xin lỗi nếu thông tin này gây phiền hà cho các bạn
mình làm hoài k dc 01208899507 lh chỉ mjk với cãm ơn
blogspot code mobile interface
Bạn cho hỏi blog của mình muốn xóa bỏ nền thì làm ntn
Bạn có thể view-source tìm nền của nó để xóa. :D
Làm cách nào để làm thành header và footer dài full màn hình vậy
# là id và . là class, là những quy định trong CSS. Các giá trị phía trong nó là do người làm tùy đặt sao cho dễ hiểu theo ý họ thôi.
Nếu muốn header và footer full màn hình thì bạn chỉ cần CSS nó có width 100% thôi. Tuy nhiên thực tế thì phải xem giao diện đó như thế nào mới làm được, vì có nhiều kiểu code. Bạn nên học CSS đi sẽ làm được. (o)
anh có dịch vụ sửa giao diện blogspot không? em có cai blog hay cực kỳ nhưng nó bị lỗi cấu trúc: 1 lỗi date không phù hợp nó hiện kiểu 26-7, 2017. 2 lỗi author. 3 lỗi img phù hợp.
anh inbox giá cho em nha email: s2thinkk@gmail.com còn đây là blog thử nghiệm, ko phải blog chính của em: https:/ /hoanghonhon. blogspot. com/