
Hướng dẫn tạo sitemap cực đẹp cho Blogspot
- Truy cập vào trang quản trị Blogger: https://www.blogger.com
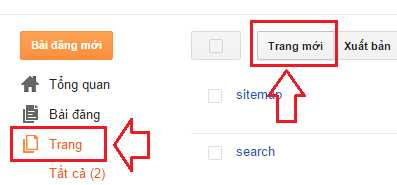
- Vào Trang (Page), tiếp tục tạo trang mới cho sitemap (New page)

- Chuyển sang tab HTML, dán đoạn code dưới đây vào:
<link href="https://dl.dropbox.com/s/83zedha973pbecv/tabbed-toc-skin-sitemap.css" media="screen" rel="stylesheet" type="text/css"></link>Đổi đường dẫn thành đường dẫn blog của bạn nhé. Ngoài ra nếu muốn tinh chỉnh gì khác thì bạn hãy chỉnh trong file CSS nhé ^_^
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://www.tranbadat.info/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text
};
</script>
<script src="https://dl.dropbox.com/s/jak1mqt2qj1msf4/tabbed-toc-sitemap.js" type="text/javascript"></script>
- Đặt tên cho sitemap và lưu lại. Done!
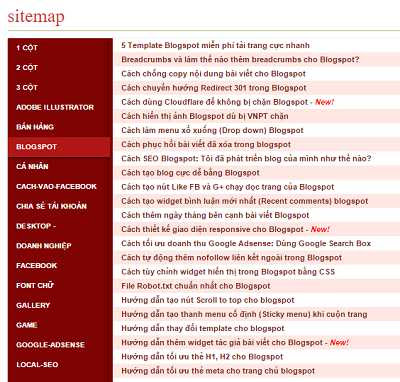
Sitemap hiện tại của _CTPG_ nằm ở địa chỉ này: http://www.tranbadat.info/p/sitemap.html



Post a Comment
Tuyệt vời Ad à, cảm ơn nhiều nhé !
Nhưng không biết sửa cái đường dẫn mặc định của nó là gì vậy ad? hiện tại đang là "loading.html" . Vậy làm sao để sửa thành "sitemap.html"
Lúc bạn đặt tên cho nó thì đặt là sitemap thôi. =))
của mình nó chỉ hiện đang load chứ không hiện ra sitemap bạn ạ
Cái này vài ba lần đầu có thể nó bị, bạn đợi 1 tí nó load ra thôi.
nhưng trước đó mình đã tạo page sitemap rồi và xóa đi. bây giờ cho dù đặt tên sitemap thì nó vẫn k cho phép đặt đường link là sitemap :-?
Đoạn JS đã bị DIE rùi ..... làm sao hiện được. @! thủ thuật này coi như bỏ or việt lại đoạn JS
link css và js chêt hết cmnr
Mình update lại rồi nhé =)) Sr bạn lâu nay không chăm blog :D
Đã update lại nha :D
Không được nhé thằng ad
Hi bạn,
Mình muốn blog của mình chỉ hiện cố định 1 bài ở trang chủ (không bị bài mới đè xuống) thì phai làm sao, giúp mình với :-ss
Dễ mà bạn. Chỉ cần chỉnh ngày đăng bài đó lên tuốt đâu càng lâu càng tốt thôi. ví dụ như lên 12/12/2017 chẳng hạn :-d
http://www.schiase.net/ sao nó bị lỗi không bạn
định trỏ về site Trần Bá Đặt à, các theme trên trang này cũng trỏ về web này và bị mã hóa ko xóa được, chơi xấu à?
Sitemap liên quan gì trỏ về site Trần Bá Đạt bạn?
Còn bạn tải theme ở đâu mà chả bị móa hóa về site đó. Xài hàng free lại thích như hàng VIP là sao? Mà muốn không mã hóa thì lấy mấy cái theme mới share gần đây đi, mình share hoàn toàn miễn phí đấy.
Bạn ơi nó chỉ hiển thị được hơn 160 bài thôi, trong khi max-result là 9999 mà!! Bạn giúp mình với, những bài cũ hơn bị ẩn đi khi mình đăng bài mới: ;-(http://www.hoctiengtrungmoingay.com/p/muc-luc.html
Ọc, cái này thì cũng không rõ lắm :D Do mình không dùng cái đó lâu nay nữa rồi :D
Bạn ơi thử giúp m với, hay bạn có kiểu nào khác không chứ như trang của m mà không có mục lục thì không ổn ;-(
Vãi bạn, có mấy ai mà vào sitemap để tìm bài đâu :D Mà nếu muốn thì sử dụng sitemap như hiện tại mình đang dùng nè:
https://www.tranbadat.info/p/sitemap.html
Bạn pm qua fanpage của mình để mình gửi code mới thay vào cho nè. =p~
Hức, tại bạn ko dẫn link thôi, của m truy cập nhiều phết @_@, nhưng như site của bạn thì khó tìm bài lắm ;((
Khó gì đâu, thích cái chuyên mục nào thì click vào chuyên mục đó là nó lọc ra các bài post như bên kia thôi.
Bạn có bao nhiêu bài viết? Mình thấy hiển thị đầy đủ mà?
Hức hức, thế thì nói làm gì nữa à thớt =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =)) =))
Đây ạ:
http://www.hoctiengtrungmoingay.com/p/bptoc-backgroundffaaa4color666margin0.html
Mình đang viết tiếp, cơ mà ở cái kia nó chỉ hiện 155 bài, có nhẫn đã mất bài rồi đấy. ví dụ nhãn du lịch chẳng hạn
Vậy thôi xài cái đó đi bạn. Cho hiển thị đầy đủ :D
;-( ;-(không vui tí nào ;-( ;-(
Ngon, cảm ơn AD nhiều nhé!!!! :D