
Lợi ích gì từ bình luận và widget xếp hạng bình luận?
Bình luận là một phần của Blogspot, việc bình luận nhiều giúp cho nội dung bài viết được tươi mới trong mắt bots và tạo ra sự trao đổi, tương tác giữa những người dùng trong blog. Trang blog có càng nhiều bình luận thì càng tốt, tương tác càng nhiều, càng chất lượng, sẽ giúp chúng ta hỗ trợ cho việc SEO Blogspot dễ dàng hơn.- Xem thêm: Thêm xác nhận admin trong bình luận
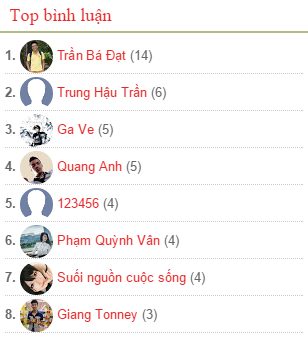
Đây là ảnh ví dụ nếu sử dụng widget top commentators này cho Blogspot của mình:

Hướng dẫn tạo widget xếp hạng bình luận (Top commentators) cho Blogspot
Với widget này, số bình luận sẽ nằm bên phải tên người bình luận nhé.- Truy cập vào trang quản trị Blogger:
- Vào Bố cục (Layout), chọn vị trí muốn hiển thị widget xếp hạng bình luận, và thêm tiện ích (Add widget):
- Chọn HTML/JavaScript, và thêm đoạn code sau vào bên trong nó:
<style type="text/css">Trong đó:
.top-commentators {
margin: 3px 0;
border-bottom: 1px dotted #ccc;
}
.avatar-top-commentators {
vertical-align:middle;
border-radius: 30px;
}
.top-commentators .commenter-link-name {
padding-left:0;
}
</style>
<script type="text/javascript">
var maxTopCommenters = 8;
var minComments = 1;
var numDays = 0;
var excludeMe = true;
var excludeUsers = ["Anonymous", "_CTPG_ 2015", "Trần Bá Đạt _CTPG_"];
var maxUserNameLength = 42;
//
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var txtNoTopCommenters = 'No top commentators at this time.';
var txtAnonymous = '';
//
var sizeAvatar = 33;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2VJ8N5RwBu30gaVIkXfk_55phv1Kgn91EEkLzyQo34RtV_ucarMBGYglmr2sZZ6ieB3z8dGtj892oWJ0lR76atCVI4exmJ3goOvh4-Ebn1VzKB1LW0iQQOg4a7LJX9zf3co0S28x87Luz/s1600/avatar_blue_m_96.png" + sizeAvatar;
var urlAnoAvatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoSMJ8miZq3UqThSX5sKjYR770kHBMK4jVuu1nOv3C_HBupziRYeLOXvnqeDTZXKnwIwpvvYAkLlkc-rhFRQwT1JhmB4iA5taBsYX-Eoyafl4TymruQY6xQ-6mkb6Ht27GEjXnBxjTsnbC/s1600/avatar1.png' + sizeAvatar;
var urlMyProfile = '';
var urlMyAvatar = '';
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="avatar-top-commentators" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="commenter-link-name" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length) for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g);
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length && json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commentators">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
- Số 0 ở numDays đó là số ngày lấy xếp hạng bình luận. Nếu để số 0 tức sẽ lấy toàn thời gian. Còn để số khác ví dụ như 30, thì xếp hạng bình luận sẽ lấy trong 30 ngày gần nhất.
- Chữ màu xanh, các bạn thay tên G+ của các bạn vào nếu không muốn nó xếp hạng mình vào đó.
- Số 8 màu đỏ, nằm trong var maxTopCommenters = 8, tức là chỉ hiển thị tối đa top 8 người bình luận nhiều nhất, muốn chuyển thành top 10 thì cứ đổi số 8 thành 10 thôi.
- var sizeAvatar = 33, số 33 tức avatar có kích thước là 33x33 px, muốn to hay nhỏ hơn thì cứ thay đổi số 33.
- Lưu lại, và hoàn thành!
Sau khi lưu lại bạn sẽ thấy xếp hạng bình luận cho Blogspot của mình. Khá đẹp và bắt mắt đấy nhé ^_^ Chúc bạn có blog đẹp!



Post a Comment
Quá đẹp
Đã làm cho blog mình http://xn--kimtinblogpost-r28g9a.blogspot.com/
Cảm ơn nhiều