
Trước tiên, chữ ký email là gì?
Chữ ký email không phải là chữ ký viết tay của các bạn khi thực hiện ký vào giấy tờ đâu ^_^ Chữ ký email là chữ ký tự động xuất hiện cuối mỗi email của bạn. Bạn chỉ phải thiết lập chữ ký này một lần và sau đó sẽ là sử dụng mãi mãi cho đến khi bạn đổi chữ ký mới hay không dùng tài khoản mail đó nữa.Như đã nói ở trên, bài viết này _CTPG_ hướng dẫn các bạn tạo chữ ký email bằng HTML gồm logo, font chữ, màu chữ và nhiều thông tin khác cùng với đó là cách sắp xếp định dạng chuyên nghiệp... Nên nếu bạn nào cảm thấy không thích chữ ký như thế thì có thể bỏ qua bài viết này nhé, đừng nói lời cay đắng :P
Cách tạo chữ ký email HTML cực kỳ chuyên nghiệp
Ở đây mình sẽ sử dụng một dịch vụ miễn phí nhưng cực kỳ chất lượng để tạo chữ ký HTML- Đầu tiên truy cập vào địa chỉ này: https://www.hubspot.com/email-signature-generator

Để bắt đầu tạo chữ ký vào phần
Create your free email signature- Đây chính là giao diện để bạn khai báo những thông tin cần thiết để tạo email. Cái này không muốn thì có thể bỏ qua không ghi gì hết nhé:
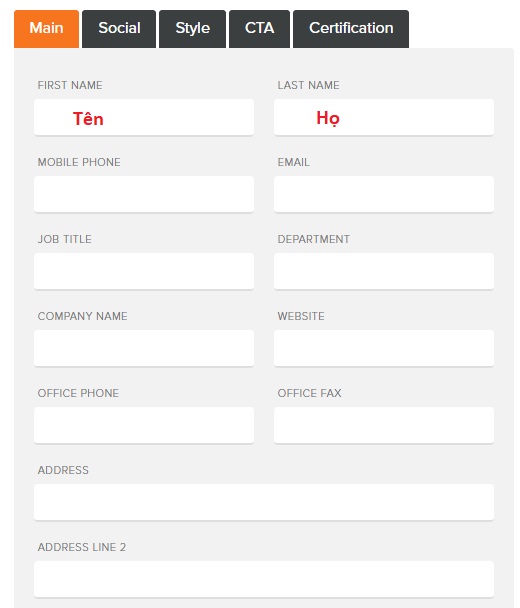
- Tại tab
Mainbạn có thể thêm vào: Logo, Tên, Chức danh, Email, Số điện thoại di động, Tên công ty, Địa chỉ website, Số điện thoại công ty, Fax và địa chỉ.. - Tại tab
Socialtức mạng xã hội, bạn có thể thêm vào các đường dẫn đến trang cá nhân hay fanpage của bạn trên FB, G+, Twitter, Youtube, Pinterest, LinkedIn, Instagram... - Tab CTA, Certification để tạo lưu ý về nội dung email khi gởi cho những người khác, nếu không thấy cần thiết thì bỏ qua
Style: Giúp bạn chọn những format chữ ký khác nhau (Có 5 định dạng khác nhau, bạn có thể chọn định dạng thích hợp với mình), có thể tùy chỉnh màu sắc, font chữ và cả định dạng các icon.

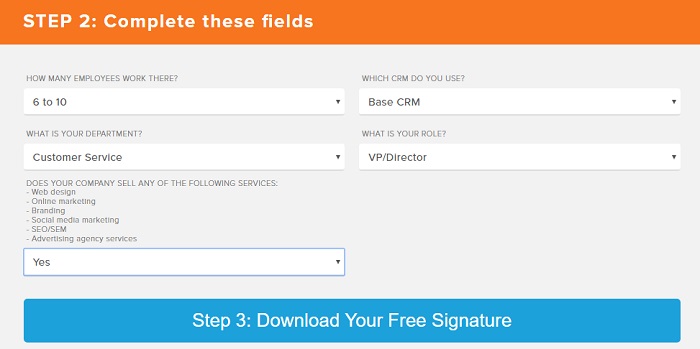
- Sau khi cung cấp các thông tin và lựa chọn xong, thì hãy bấm chọn
Create Signature.- Bấm tạo xong sẽ ra cái bảng này, bạn cứ chọn đại các mục cũng chẳng sao:

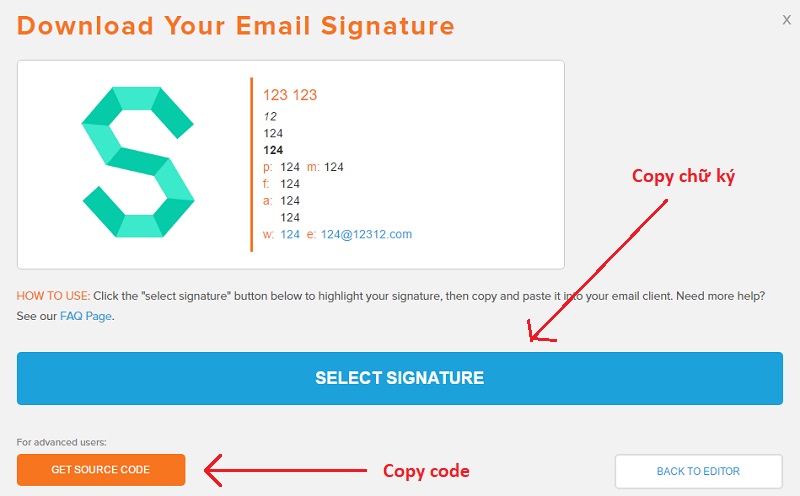
- Đây là nơi bạn có thể copy chữ ký. Có 2 tùy chọn, là chọn
Select Signature để copy thẳng chữ ký, hoặc chọn Get source code để copy hẳn code về để xài cho lần sau. Bạn muốn lấy phần nào thì chỉ cần chọn và copy chúng thôi:
- Sau khi copy xong thì có thể paste vào các chữ ký email của Gmail, Outlook Mail, Yahoo...
- Xem thêm: Hướng dẫn thêm chữ ký cho Google Mail
Trên đây là một dịch vụ tạo chữ ký email bằng HTML cực đẹp, chúng ta sẽ còn nhiều dịch vụ nữa, và _CTPG_ sẽ giới thiệu ở các bài sau để tạo sự đa dạng trong các lựa chọn cho các bạn. Nhớ theo dõi trong thời gian tới nha. Tạm biệt ^_^



Post a Comment
Tại sao mình không để logo qua 1 bên như hình của bạn được nhỉ ?
Mình mới kiểm tra lại thì trang này giờ nó khóa gần hết tính năng miễn phí rồi ;-(
Cảm ơn bạn vì đã chia sẻ mà mỗi tội mình biết quá muộn :((
Làm gì đâu mà quá muộn bạn :-d