Và bài viết này là để hướng dẫn các bạn làm điều đó: Tạo thanh menu cố định (Sticky Menu) khi cuộn trang
Trước khi vào bài viết, mình lưu ý rằng chỉ áp dụng cho những blog có sẵn thanh navigation bar, hay gọi là thanh điều hướng trang như của mình nha. Còn nếu không có thì bạn có thể tạo ra nó, bằng cách... đợi bài hướng dẫn tiếp theo của mình :))Bắt đầu vào hướng dẫn tạo sticky menu thôi:
- Đầu tiên phải tạo CSS cho nó, bạn vào Edit HTML là thêm đoạn CSS này phía trên thẻ ]]></b:skin> nhé:
/* Bắt đầu Stick Nav */sticknav {background: #ffffff;height: 30px;width: 100%;margin-right: 0px;margin-left: 0px;left: 0px;right: 0px;position: relative;z-index: 9999;}.fixed { position:fixed;}/* Kết thúc Stick Nav */
2 cái bên trong dấu /* */ chỉ dùng để báo cho bạn biết code bên trong nó nói về gì thôi, nên không cần quan trọng đâu ^^
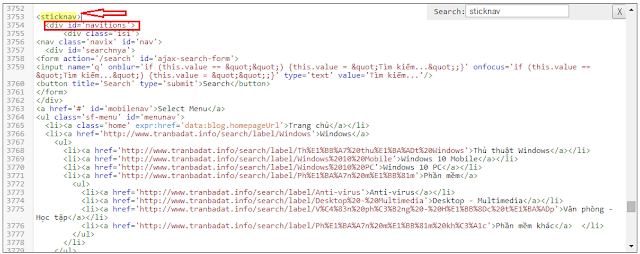
- Giờ thì tìm đến đoạn code chứa navigation bar của các bạn, ví dụ như của mình thì chính là đoạn code chứa navitions này:
Hãy đặt toàn bộ code của navigation bar vào trong thẻ:
<sticknav>(Đoạn code của navigation bar ở đây)</sticknav>
- Cuối cùng là đặt đoạn code này trên thẻ </body> :
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script><script type="text/javascript">$(document).ready(function() {var aboveHeight = $('header').outerHeight();$(window).scroll(function(){if ($(window).scrollTop() > aboveHeight){$('sticknav').addClass('fixed').css('top','0').next().css('padding-top','60px');} else {$('sticknav').removeClass('fixed').next().css('padding-top','0');}});});</script>
Trong đó:
+ Với đoạn js màu xanh kia. Nếu trong blog bạn đã có dòng nào tương tự (Khác phiên bản 1.6.4 cũng được) thì bỏ nó đi nhé.
+ Còn đoạn màu tím nếu để nguyên như thế thì mỗi khi bạn cuộn xuống thì thanh navigation sẽ tự nhảy để chuyển thành sticky nav. Còn nếu bạn muốn quy định khi cuộn xuống bao nhiêu px thì nó mới thành sticky nav thì dùng đoạn code này thay vào đó:
var aboveHeight = 300;
+ Với đoạn js màu xanh kia. Nếu trong blog bạn đã có dòng nào tương tự (Khác phiên bản 1.6.4 cũng được) thì bỏ nó đi nhé.
+ Còn đoạn màu tím nếu để nguyên như thế thì mỗi khi bạn cuộn xuống thì thanh navigation sẽ tự nhảy để chuyển thành sticky nav. Còn nếu bạn muốn quy định khi cuộn xuống bao nhiêu px thì nó mới thành sticky nav thì dùng đoạn code này thay vào đó:
var aboveHeight = 300;
Cuối cùng là lưu lại và bạn đã có được thanh menu cố định ( Sticky menu) khi cuộn trang rồi đấy, nó sẽ nằm trên cùng và trượt theo bạn!





Post a Comment
cảm ơn bạn nha mình làm đc rồi. ban cho mình hỏi thêm là có cách nào tạo nhãn theo cấp không ạ.
VD: Home » Air Blade » Sơn Xe Honda » Sơn Xe Máy » MẪU AIR BLADE SƠN PHỐI MÀU ĐỘC ĐÁO
nhãn của mình h là như thế này mình muốn theo thứ tự
Sơn Xe Máy » Sơn Xe Honda » Air Blade ».....
cảm ơn bạn
Cái này không được hoặc do kiến thức mình hạn hẹp nha bạn. Do mặc định Blogger nó sắp xếp theo Alphabet rồi, mình không chỉnh lại cái thứ tự như ý muốn được @-)
Cám ơn bạn nhé. Mình đã làm thành công.
Chúc mừng nhé! Không có gì đâu (h)
Đạt ơi xem giùm mình, Mình muốn cái menu của mình khi cuộn trang thì giống trang web này http://thietbidienmay.blogspot.com/ thì phải làm sao? Trang web của mình là http://cuongcad.tk, Đạt hướng dẫn chi tiết 1 tí nha vì mình không phải là dân công nghệ thông tin. Cám ơn ĐẠT nhiều!
Thì bài viết này chính là hướng dẫn làm cái thanh đó mà. Bạnh làm đúng như hướng dẫn của mình là sẽ được thôi :>)
Chào Đạt !
Mình là không tìm thấy chữ 'navitions' như hướng dẫn của Đạt và template của mình cũng không giống của bạn (vì là template free). Vấn đề của mình là muốn khi cuộn trang thi hàng menu hàng thứ 2 sẽ cố định phía trên cùng, còn menu hàng thứ nhất sẽ ẩn đi (mà bây giờ thì nó đang ngược lại). Nói chung giống như menu trên trang web của Bạn là được.
Mong Bạn hướng dẫn giúp, xin cám ơn!
Nếu cần mình sẽ gửi cái template gốc cho Đạt chỉnh sữa trên đó rồi gửi lại cho mình, nếu bạn o thấy phiền. Nha!
Không cần gửi code đâu, bạn vào code template, tìm: .blogouter-wrapper
Bên trong nó sẽ có thẻ position, hiện tại là fixed, bây giờ hãy thay fixed thành absoluted là tự nhiên thanh menu trên sẽ không còn trượt theo nữa.
Cuối cùng là áp dụng cho menu dưới của bạn như hướng dẫn của mình, trong đó, thanh menu dưới của bạn nằm ở id này: menu-wrapper
Thành công rồi !!! Cám ơn bạn nhiều. Chúc bạn ngủ thật ngon giấc tối nay!
(h)
Vẫn còn 1 chút vướng mắt nữa Đạt ơi !
Dưới cái menu hàng đầu tiên của mình, trên chữ tiêu đề LIFESTYLE DESIGN có 1 vệt giống như bóng đổ màu xám. Mò đi mò lại hoài không biết nó nằm chỗ nào, nhờ Đạt giúp giùm làm cách nào bỏ nó đi. Thanks !
Ok. Để mai mình xem giúp. Còn giờ thì bận rồi :D
Lúc nào rảnh nhớ coi giùm Đạt ơi ! Thanks !
Coi dùm cái nào vậy bạn? [-(
Bạn vào code tìm đoạn code này:
#outer-wrapper
Sau đó xóa phần box-shadow: 0px 0px 0px 20px rgba(230,234,235,1); đi là được nhé :D
Cám ơn ĐẠT mình làm được rồi, nhưng vẫn còn khoảng trắng trên chữ LIFESTYLE DESIGN, Làm phiền Đạt lúc nào rảnh thì hướng dẫn nốt mình phần này.
Mong Đạt thông cảm vì mình o biết tí gì về CSS chỉ học mò từ internet thôi. Chúc site Đạt ngày càng có nhiều người ghé thăm!
Cái này thì cũng tại #outer-wrapper
Bạn thay đổi số 75px ở margin-top: 75px; sao cho phù hợp thôi. Thích thì xóa đi cũng được. Nó sẽ mất khoảng trống đó :D
Trần Bá Đạt _CTPG e đã làm đến bước 2 như bác nhưng e tìm mãi thẻ "sticknav" để cho đoạn mã vào giữa "
(Đoạn code của navigation bar ở đây)
"
như bác nói mà không thấy bác xem teamview giúp e với ah
Cái thẻ sticknav đó là mình tự thêm vào, còn cái bạn cần tìm là đoạn code chứa thanh menu chứ không phải thẻ sticknav @-)
Mình làm được rồi mà bị phần banner và post che mất, bạn xem lại giúp mình với
http://sinhvatcanh24h.blogspot.com/
Mình đâu thấy bị gì đâu ta @-)
- Chào bạn Ad mình hơi gà mờ về code bạn có thể edit code sẵn giùm mình đc k ? website mình là dienthoaila.com, cám ơn bạn rất nhiều
À, hướng dẫn này chỉ dùng cho Blogspot thôi nha bạn (o) Còn web của bạn là code php khác rồi. Không dùng cách ở đây được đâu :)
cái đó mình đã sửa lại được rồi nhưng giờ xem lại thì thấy trên giao diện di động nó ko scroll được. Do menu của mình drop xuống dài mà nó ko scroll nên mất những menu ở cuối. Bạn khắc phục giúp mình với hic hic
web: http://www.sinhvatcanh24h.com/
Mình vẫn scroll được bình thường mà nhỉ? Có vấn đề gì đâu?
Bạn xóa cái dòng code chứa http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js cuối web đi nhé. Bởi 2 đoạn js tương tự nhau là bản 1.8.3 và bản 1.6.4 này xung đột với nhau. :)
Cảm ơn Ad! Mình chỉnh lại được rồi!! (h)
Anh Đạt ơi trang của em có cái menu mặc định thế này rồi. Giờ làm thế nào cho nó cố đỉnh hả anh. Em tìm trong tem mấy cái mục của anh mà không có. Blog của em đây http://www.toanmath.com/
Thank anh nhiều
Giúp với anh ơi :-?
Lúc soạn thảo bài đăng bạn phải chọn nhãn theo thứ tự ngược lên nhé.Bạn chọn nhãn Sơn xe ma sau đó đến Hon da.Chúc bạn thành công
Chào các bạn mình gặp lỗi này không biết là lỗi gì nữa, cái thanh menu trên cung đó vào máy tính thì nó reponesive vừa màn hình được nhưng khi vào bằng điện thoại thì không vừa là sao, mong các bạn nào biết chỉ giúp mình với
Đây là ảnh trình duyệt máy tính http://i.imgur.com/6Y5r3pH.jpg
Còn đây là điện thoại
http://i.imgur.com/t3WcMox.png
Còn đây là code https://drive.google.com/file/d/0ByBzWAyW5EdvMnEzY1FVM2NncTA/view
Bạn gửi blog của mình lên để mình kiểm tra thử.
@Hữu Tài, bạn còn bị lỗi nữa không?
bạn ơi cho mình hỏi, mình đã làm thành công rồi nhưng thanh navibar của mình lúc kéo xuống nó lại nằm lệch sang bên trái, không thẳng hàng như trang của bạn giờ muốn chỉnh cho nó khi kéo thẳng xuống phải làm sao
mình làm đc rồi thá bạn
mình cũng ko hiểu đoạn đó đặt ở đâu trong cái code đó?! ý là thêm vào trong phần nào (hay ở đâu cũng được ?!
(Đoạn code của navigation bar ở đây)
hi, mình hiểu và làm được rồi bạn ơi, nhưng khi mình làm web cho nhỏ bạn mình, thì khi cuộn xuống nguyên hàng menu nó biến thành màu trắng xóa vậy?!
Bạn gửi địa chỉ website của bạn lên đây mình xem.
bạn ơi, cho mình hỏi!
nếu làm cái thanh menu được thì cái slide ở trang chủ bị lỗi ko chạy, còn sửa cho slide chạy thì menu làm ko được.
Nó có liên quan gì đến đoạn code màu xanh dương áh, của mình là 1.10.2, chứ ko phải 1.6.4. Làm sao sửa đây :( web mình là www.canhosky9.net
Phần lớn cái lỗi này là do xung đột js đó. Bạn thử xóa cái 1.6.4 của mình đi xem thế nào.
đặt Đoạn code của navigation bar ở đây là đoạn nào vậy Đạt ơi!
Vẫn chưa làm được anh ơi. Bloge có sẵn thanh menu rồi, giờ cố định nó thôi. em xem qua blog với. link em có để bên trên rồi đó
Mình cũng làm theo như hướng dẫn mà vẫn không được, bạn giúp mình với
Bạn gửi blog bạn lên đây mình xem thử
Làm sao để chiều dài menu trượt tràn hết màn hình giống bạn vậy?
Chào anh đạt. Em đang dùng theme sahifa mà em muốn khi lên điện thoại thanh menu em nó trượt theo giống như trang của anh.
Mà em không biết chỉnh ở đâu.
Nếu anh có thời gian chỉ giúp em làm menu mobile chạy theo giống anh với nha....
- Cảm ơn anh nhiều....
Anh đạt.
Em muốn làm thanh menu khi lên mobile chạy theo giống cái của anh...
Em dang sài theme của SAHIFA anh chỉ giúp em với
Bạn để phần Width của nó là 100% sẽ được, nhưng phải chỉnh các thông số khác để giữ đúng định dạng ban đầu
Bài này mình hướng dẫn để làm như vậy mà. Bạn gặp khó khăn ở chổ nào?
em làm được rồi tks anh nhiều. chúc blog anh ngày càng phát triển nha (h) (h) (h) (h) (h)
Cảm ơn bạn nhiều x-)
cho menu nó ẩn chỗ nào bác
CHo mình hỏi cách tạo menu bên phải : có thành phần tin tức tổng hợp ---- phần mềm --- pokemon ..... làm như thế nào ạ thanks
mình làm đc rồi nhưng cái thanh menu có nằm bên phải, khi gắn code này vào thì cuộn xuống nó chạy sang bên trái che mất nội dung bên trái, làm sao cho nó vẫn ở chỗ cũ là bên phải dc nhỉ
Chào ad! m làm theo ad rồi nhưng có 2 vấn đề xảy ra là:
1. khi m kéo xuống được 1 tí thì nó dồn qua bên trái của lề
2. M muốn chỉnh khoảng cách với Top thì phải sửa chỗ nào? m thử hết rồi mà cứ nhích chuột 1 tí là nó nhảy lên đầu rồi
cám ơn ad
Bạn gửi web bạn lên mình kiểm tra xem. Còn chỉnh khoảng cách bạn vui lòng đọc trong bài nha.
Trang web của mình báo trùng lắp tiều trong phân trang,mình làm rất nhiều cách mà vẫn không được,xinh cả nhà giúp giùm mình với,thanhks rất nhiều