Như các bạn đã biết, hiện Blogspot ở Việt Nam chúng ta đang bị nhà mạng VNPT chặn truy cập, vì có nhiều thành phần chống đối nhà nước sử dụng Blogspot làm công cụ để phát tán tin tức xấu. Điều này làm ảnh hưởng đến cả những Blogger chân chính như chúng ta, điều này rõ ràng là không đáng xảy ra.
Vậy phải có cách gì đó cho chúng ta có thể tồn tại chứ, không thể cứ nhìn trang web mỗi lần bị chặn lại sụt giảm 30% lượt view như vậy được! Nhiều bạn có thể đã biết, để tránh bị VNPT chặn thì đầu tiên là nên trỏ tên miền về cho Blog, cái này mình không nói đến nữa, vì nó chính xác hoàn toàn rồi.
Nhưng... trỏ tên miền xong thì chưa đủ, vì những hình ảnh trên web chúng ta đều có đuôi .blogspot.com, chính vì thế, cũng bị nhà mạng VNPT chặn nốt. Vào trang web mà ảnh thì chẳng có cái nào, xem bài viết ảnh toàn lỗi, vậy nếu là bạn bạn có out ngay cho khỏe không? Câu trả lời là có!
Chính vì thế, mình viết bài hướng dẫn này, giúp các bạn hiển thị ảnh trên Blogspot cho dù VNPT có chặn hay không! Cách này rất đơn giản, không cần phải sử dụng bất kỳ trang upload ảnh nào khác!
Vậy cách hiển thị ảnh Blogspot dù bị VNPT chặn làm thế nào?
Blogspot, mặc định nó có 1 công cụ upload ảnh, tuy rằng, các bạn khi kiểm tra HTML của nó, thì ảnh có đuôi là .blogspot.com. Tuy nhiên, không phải, trang web lưu ảnh của chúng ta upload lên là Picasa chứ không phải Blogspot, nhiệm vụ của Blogspot chỉ là đổi đường link ảnh mà thôi :)
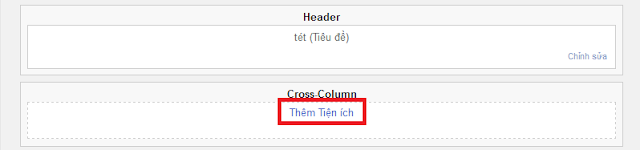
- Sau khi upload ảnh, viết bài đầy đủ rồi, thì đừng public vội, hãy chuyển sang
tab html:
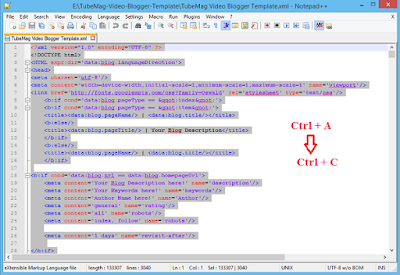
- Tìm hết những đường link ảnh mà bạn đã upload, và thay toàn bộ phần này:
1.bp.blogspot.com
2.bp.blogspot.com
3.bp.blogspot.com
4.bp.blogspot.com
thành
lh3.ggpht.com hoặc
lh3.googleusercontent.com --->>
Chú ý: lh3, các bạn có thể thay số 3 thành 3-6 đều được nhé, hiện các subdomain này đều đang được Picasa sử dụng :)
- Và giờ thì bạn đã có thể public bài viết, những đường link ảnh đã được chuyển về đúng dạng của nó, và tất nhiên là sẽ hiển thị ảnh dù VNPT có chặn hay không, vì VNPT chỉ chặn blogspot.com thôi ^_^